- How do I make my existing website mobile friendly?
- How do I make my website mobile friendly for free?
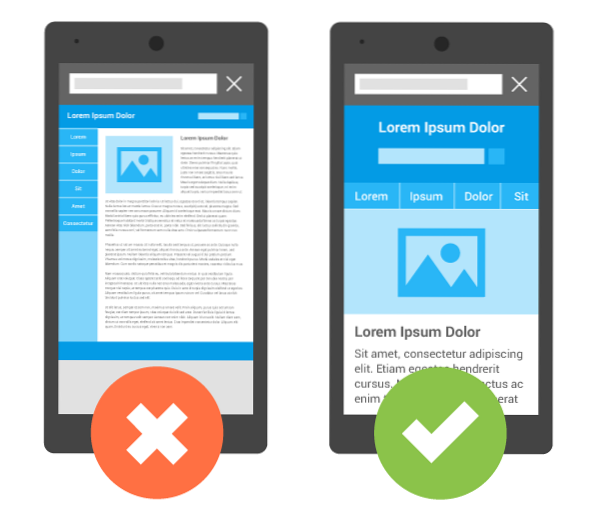
- What makes a good mobile website?
- How do I make my Google site responsive?
- How does my site look on mobile?
- How do I automatically resize my mobile site?
- How can I create my own website?
- How do you create an optimized site structure?
- What is a mobile friendly website called?
- How do I make a mobile site?
- Which is a mobile friendly website?
How do I make my existing website mobile friendly?
How to make your website mobile-friendly:
- Choose a mobile-responsive theme or template.
- Strip back your content.
- Make images and CSS as light as possible.
- Avoid Flash.
- Change button size and placement.
- Space out your links.
- Use a large and readable font.
- Eliminate pop-ups.
How do I make my website mobile friendly for free?
12 Steps to Make Your Website Mobile-Friendly
- Make Your Website Responsive.
- Make Information People Look for Easier to Find.
- Ditch Text-Blocking Ads and Pop-ups.
- Make Website Speed a Priority.
- Keep Your Web Design Simple.
- Make Your Button Sizes Large Enough to Work on Mobile.
- Use Large Font Sizes.
- Don't Use Flash.
What makes a good mobile website?
Users are comfortable with scrolling sites vertically, but not horizontally. Avoid large, fixed-width elements. Use CSS media queries to apply different stylings for different screens. ... Sites that force users to horizontally scroll fail the Google Mobile-Friendly Test, which may negatively impact their search rankings.
How do I make my Google site responsive?
since Google has enhanced this feature "Automatically adjust site to mobile phones" option in the Manage Site option button. to find the option- go to> Manage Site> General> , in the general settings page's lower portion you can see a radio button named "Automatically adjust site to mobile phones".
How does my site look on mobile?
Using Device Simulation in Chrome DevTools for Mobile View
- Open DevTools by pressing F12.
- Click on the “Device Toggle Toolbar” available. ( ...
- Choose a device you want to simulate from the list of iOS and Android devices.
- Once the desired device is chosen, it displays the mobile view of the website.
How do I automatically resize my mobile site?
Set Image Widths to 100%
To remedy this, give your images a maximum width of 100% so that they are automatically resized if they get too big for the mobile device. Add this to your website's CSS stylesheet.
How can I create my own website?
To create a website, you need to follow 4 basic steps.
- Register your domain name. Your domain name should reflect your products or services so that your customers can easily find your business through a search engine. ...
- Find a web hosting company. ...
- Prepare your content. ...
- Build your website.
How do you create an optimized site structure?
How to Optimize your Site Structure
- Plan your site structure in advance.
- Use categories to group related content.
- SEO Optimize your categories.
- Use HTML and CSS for navigation.
- Make use of breadcrumb menus.
- Create an SEO Friendly permalink structure.
- Pay attention to your internal link structure.
- Create a sitemap for users.
What is a mobile friendly website called?
MOBILE OPTIMIZED WEBSITE
A mobile optimized site is a far more advanced website. Mobile optimized means that the site will reformat itself for a list of handheld or tablet devices. Larger navigation buttons, reformatted content, and differently optimized images appear when the user is on an iPhone or other device.
How do I make a mobile site?
Android
- When viewing the mobile version of a site, open the menu and check the box located next to Request Desktop Site. The Web page will automatically begin to reload in the background.
- With the box checked, you will see the desktop version of the site loaded for only that tab.
Which is a mobile friendly website?
A mobile friendly website is essentially when your regular website shrinks down to be small enough to display on a mobile device. It looks like a tiny version of your website. There's a lot of zooming, pinching and scrolling going on, but the site displays and functions.
 Naneedigital
Naneedigital