- How do I add a tooltip in WordPress?
- How do I add hover text in WordPress?
- How do I install tooltip?
- Which plugin is used to create a tooltip in bootstrap?
- How do I make my tooltip always visible?
- How do I make my own tooltip?
- How do I inspect tooltip in Chrome?
- How do I add a caption to a photo in Wordpress?
- How do I make an image hover in Wordpress?
- How do I zoom an image in Wordpress?
- How do I use Bootstrap tooltips?
- What is a tooltip in HTML code?
- How do I add a tooltip to a photo tag?
How do I add a tooltip in WordPress?
Let's take a look at the step by step guide on how to add Tooltip in WordPress:
- Create a WordPress Form. ...
- Install the Shortcodes Ultimate Plugin. ...
- Step 3: Get Your Tooltip Shortcode. ...
- Step 4: Add Your Tooltip to Your Form. ...
- Step 5: Customize Your Tooltip. ...
- Step 5: Turn Your Tooltip into an Icon.
How do I add hover text in WordPress?
Select text in post editor and click on the tooltip button. In the pop-up box type: tooltip content, text and URL for the selected text. This will automatically add tooltip (mouse-hover) box for selected text in the blog post.
How do I install tooltip?
Basic Tooltip
HTML: Use a container element (like <div>) and add the "tooltip" class to it. When the user mouse over this <div>, it will show the tooltip text. The tooltip text is placed inside an inline element (like <span>) with .
Which plugin is used to create a tooltip in bootstrap?
To create a tooltip, add the data-toggle="tooltip" attribute to an element. Note: Tooltips must be initialized with jQuery: select the specified element and call the tooltip() method.
How do I make my tooltip always visible?
To make an element display its tooltip permanently, we use its showTooltipOn property. To make tooltip always be shown, set it to "always" . The following will create a simple circle with it's tooltip always visible: TypeScript / ES6 JavaScript JSON ...
How do I make my own tooltip?
- In my example I have a list of links and when we hover over the link, we can see a short summary of the target of that link. ...
- First we style the list-item. ...
- Next we position the hovercard. ...
- Finally we style the tooltip itself, for example like this. ...
- We can do anything we want inside the tooltiptext-class.
How do I inspect tooltip in Chrome?
The dev tools provides a way to inspect a hovered element like a tooltip. 1 - Open the dev tools using F12.
...
- Open Inspect window in chrome.
- Place the mouse over the tooltip.
- Press F8. JS execution will be paused and then you can inspect the tooltip.
- Press F8 again to start execution and F10 to debug.
How do I add a caption to a photo in Wordpress?
Simply click on the Add Media button above the post editor to upload an image or select one from the media library. Once the image is uploaded you can enter meta data like title, alt text, and a caption of your image. Click on the 'Insert into post' button to add the image to your post or page.
How do I make an image hover in Wordpress?
Installation
- Go to plugins in your dashboard and select 'add new'
- Search for 'Image Hover Effects' and install it.
- Go to Dashboard > Image Hover Effects.Save options.
- Get shortcode using Get Shortcode Button.
- Use shorcode in Post,Page or Custom Post type.
- Now visit that page and see plugin in action.
How do I zoom an image in Wordpress?
Enabling Magnifying Zoom for Images on Posts and Pages
You need to do it manually after adding an image to your content. Once you add the image to your post or page, simply click to select it and then click on the magnifying icon in the toolbar. This icon will apply the zoom settings on your image.
How do I use Bootstrap tooltips?
A tooltip Bootstrap can be created for any HTML element. To do that, you should add the data-toggle="tooltip" attribute to cause a popup to appear, and then use the title attribute to set the content of the tooltip.
What is a tooltip in HTML code?
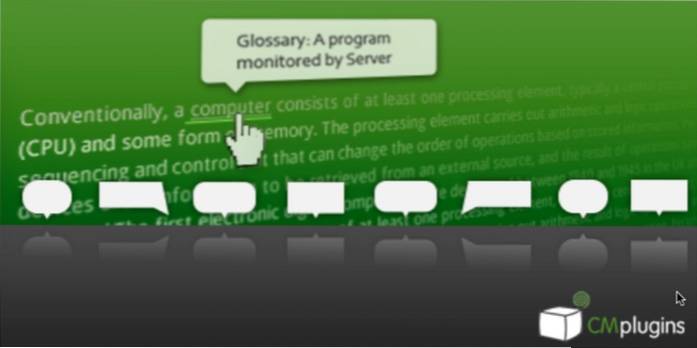
Introduction to HTML Tooltip. Tooltip is a concept used in HTML for showing some extra information about the specifically selected element. This can be done on the mouse hover effect whenever the user moves the mouse over an element that is using a tooltip to display specified information about that element.
How do I add a tooltip to a photo tag?
Additional attributes can specify the width and height of the image, and an "alt" text will be displayed if the image can't be shown. A "title" attribute can specify text that will appear as a tooltip when you mouse over the image. Use this to put a tooltip on an icon or any other online image.
 Naneedigital
Naneedigital